The management of personal templates can be reached from the menu
Process >> Templates >> My templates
The table contains the list of models that the "Generate alternative descriptions" connector can use to create new product alternatives, making use of the data present on bindCommerce.
Before creating the template you must have already created an alternative description and a web server node (if images are to be used).
If you want to use an html template, for example for the descriptions of eBay listings, you need to copy a description template from those available in the theme gallery.
Creating the template
To create a new Template click on Add. You will then have access to the tabs that make up the complete template configuration:
- General informations
- Template elements
- Processing options
- Optional input data
Let's see how to complete each of these sections to complete the template correctly.
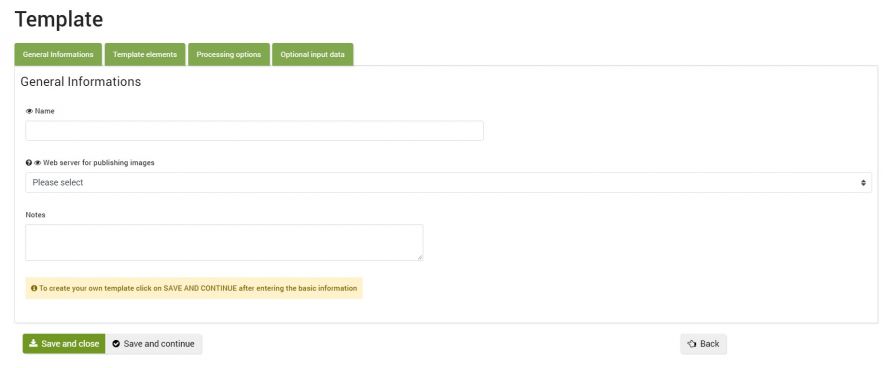
General informations
This section contains the basic information of the template:
- Name: choose the name you want
- Web server for publishing images: Select your preferred web server node
- Notes: enter any additional information useful for managing the templates
Template elements
The elements shown in this section define which information, and in which positions, the elements of the template will make up the alternative description for the product.
The variable data (eg the name of the product and its images) must be indicated using the syntax of the placeholders listed at the end of this guide, possibly recalling the elements parameterized in the "Optional input data" tab.
- Title: insert one or more placeholders to determine the product title. In the case of a fixed value, type the text directly into the field
- Subtitle: Enter one or more placeholders to determine the product subtitle. In the case of a fixed value, type the text directly into the field. PLEASE NOTE: for some product categories eBay applies an additional price for the use of the Subtitle field
- Short Description: Enter one or more placeholders to determine the short description of the product. In the case of a fixed value, type the text directly into the field
- Description: Enter one or more placeholders to determine the product description. If you use an html template, insert the template into the editor by clicking on the appropriate button "Enter the content of the default template".
If you intend to insert data from alternative descriptions, attributes or price lists into the template, then you will need to select which alternatives, attributes and price lists you intend to use from the appropriate optional input data tab.
Optional input data
Group to be filled in only if you intend to insert data from alternative descriptions or price lists into the template.
In this group the options that define which input data will be used in the composition of your template are selected. Select the variables to be recalled in the composition of the template.
For example, if you wish to use one or more attributes within the product description, you will need to select the desired attribute in the appropriate field (Attribute 1, Attribute 2, etc ...) and recall the same in the description using the placeholder {[(attribute1 | value)]}, {[(attribute2 | value)]}, etc ...
Placeholder
During the composition of the template, placeholders will be used to indicate the variable data (coming from the descriptive tables). The elements inserted between the {[(...)]} markers will be replaced with the specific value in the generation phase of the alternative description.
The placeholders that can be used in the template are the following.
Product placeholders
- Product code: {[(product|sku)]}
- Manufacturer reference: {[(product|manufacturer_reference)]}
- Product name: {[(product|name)]}
- Short description: {[(product|s_desc)]}
- Description: {[(product|desc)]}
- Available quantity: {[(product|in_stock)]}
- Ordered quantity: {[(product|in_stock_order)]}
- Weight: {[(product|weight)]}
- Weight unit of measure: {[(product|weight_uom)]}
- Length: {[(product|length)]}
- Width: {[(product|width)]}
- Height: {[(product|height)]}
- Linear unit of measure: {[(product|lwh_uom)]}
- Notes: {[(product|notes)]}
- Free 1...Free 7: {[(product|free1)]}...{[(product|free7)]}
- Metatitle: {[(product|meta_title)]}
- Metadescription: {[(product|meta_description)]}
- Metakeywords: {[(product|meta_keywords)]}
Manufacturer placeholders
- Manufacturer name: {[(manufacturer|mf_name)]}
- Manufacturer Email: {[(manufacturer|mf_email)]}
- Manufacturer URL: {[(manufacturer|mf_url)]}
- Manufacturer description: {[(manufacturer|mf_desc)]}
- Resized manufacturer image: {[(manufacturer|w==pixel|h==pixel|image_big)]}
- Free 1...Free7: {[(manufacturer|free1)]}...{[(manufacturer|free7)]}
Category placeholders
- Categories: {[(category|level==....)]} with possible level values: 1, 2, 3, .., all (returns comma separated values)
Image placeholders
- Images: {[(product|from==0|q==1|w==1000|h==800|d==line|image_big)]}
The {[(product|image_big)]} part is required; the other parameters are optional and have the following default values:
- from==0 (this parameter indicates which image to start from, where 0 is the first)
- q==1 (this parameter indicates how many images to take)
- w==actual size of image big
- h==actual size of image big
- d==line or double_line or space
- child==Y or N (default Y, to decide whether or not to show photos of child products)
- class==imgresp (this parameter is used to make images responsive)
- nodimension==yes (not to size the photos in a specific way, in order to make them responsive)
- Thumbnail image: {[(product|from==0|to==1|w==1000|h==800|d==line|image_mini)]}
- Photo gallery code: {[(product|product_gallery_code)]}
Information from alternatives
(change the number for the various alternatives from 1 to 6), for example for alternative 1:
- Product name: {[(alternative1|product_name)]}
- Subtitle: {[(alternative1|product_subtitle)]}
- Short description: {[(alternative1|product_s_desc)]}
- Description: {[(alternative1|product_desc)]}
- Notes: {[(alternative1|product_notes)]}
- Manufacturer name: {[(alternative1|mf_name)]}
- Manufacturer e-mail: {[(alternative1|mf_email)]}
- Manufacturer description: {[(alternative1|mf_desc)]}
- Manufacturer Url: {[(alternative1|mf_URL)]}
- Free fields: {{(alternative1|product_free1)]}, {[(alternative1|product_free2)]} ... {[(alternative1|product_free7)]}
Information from attributes
Id indicates the identifier of the attribute to be read in the attribute list, for example for attribute 1:
- Attribute label: {[(attribute|id==1|name)]}
- Attribute value: {[(attribute|id==1|value)]}
- Attribute value list (when multiple values correspond to an attribute): {[(attribute|id==1|d==divisore|value_list)]}
Divider can take the values:: line (is replaced with the html tag <br />), double_line (<br /><br />), space (replaced with the html & nbsp tag); - Scale conversion value: example {[(attribute|id==1|kind==Shoes|rescale_from==us_man|rescale_to==eu_man|value)]}
- BINDCOMMERCE_REPLACE_ATTRIBUTE: special tag that is not replaced in the alternate description, but later during the eBay listing generation, with the variant attribute value that generates the listing; this only happens if multiple eBay listings are generated for the same product, using the shift attribute as an additional key.
Informazioni provenienti dagli attributi (modalità in disuso)
You had to select the attribute on the configuration page and use its number for the following tags:
- Attribute label: {[(attribute1|name)]}
- Attribute value: {[(attribute1|value)]}
- Attribute value list (when multiple values correspond to an attribute): {[(attribute1|d==divisore|value_list)]}
- Scale conversion value: example {[(attribute1|kind==Shoes|rescale_from==us_man|rescale_to==eu_man|value)]}
Prices
(change the number for the various price lists from 1 to 4), for example for price list 1:
- Pricelist name: {[(list1|name_list)]}
- Price excluding VAT: {[(list1|net_price)]}
- Price including VAT: {[(list1|gross_price)]}
- VAT rate: {[(list1|vat)]}
- Discounted price: {[(list1|override_price)]}
PLEASE NOTE: while building the template, paste the placeholders in the editor, taking care not to copy the format as well (use the "Past as Plain Text" function)
After saving the template, to generate the alternative description of the products it will be necessary to call the connector generate alternate descriptions
Thank you for rating this article.